Derzeit schwappt wieder eine Abmahn-Welle über Europa hinweg. Wir möchten Ihnen helfen, von dieser Plage verschont zu bleiben.
Es ist uns bewusst, dass dieses Thema und vor allem auch die technische Umsetzung manche von Ihnen stark fordern könnte. Im Rahmen unserer zeitlichen Möglichkeiten und Kapazitäten helfen wir Ihnen bei der Problemlösung gerne.
Um was geht es?
In den Anfängen des WWW wurden Webseiten rudimentär gestaltet. Man hat notgedrungen die auf dem Rechner des Besuchers installiere Schrift (meist „Times New Roman“ oder „Helvetica“) verwendet und war im Design dadurch stark eingeschränkt.
Seit Einführung CSS2/CSS3 ist es möglich, Schriften für Webseiten -sogenannte Web-Fonts- einzubinden und das Design sehr genau umzusetzen. Ein Text, mit passender Schrift auf einer Webseite präsentiert, wird eher wahrgenommen als ein Text, der mit Times New Roman hingeworfen wurde. Dadurch haben sich in den letzten Jahren die Web-Fonts als ein Standard herauskristallisiert.
Bekannte Anbieter sind „Adobe Web Font“ und „Google Fonts“ [siehe *1]. Google-Fonts ist mit über 1000 kostenlosen Fonts an sich eine sehr feine und nützliche Sache.
Warum nur an sich?
War die direkte Verwendung mittels Links vor dem 20.1.2022 datenschutzrechtlich zumindest als kritisch anzusehen, so ist es seither fast grundsätzlich zu unterlassen.
Mit Urteil des LG München vom 20.01.2022 (Az. 3 O 17493/20 [siehe *2]) ist das Verwenden von Google-Fonts ohne explizite Einwilligung des Nutzers vor der Verwendung eine Verletzung des Persönlichkeitsrechts.
Aufgrund dieses Urteils sind im Moment mal wieder nicht anderweitig ausgelastete Abmahner unterwegs. Die Kosten und den damit verbundenen Ärger können Sie jedoch schnell und einfach vermeiden.
Erklärung
Binden Sie die Web-Fonts von Google direkt ein, wird bei jedem Aufruf Ihre aktuelle IP-Adresse an den Google-Fonts-Server übertragen. Hypothetisch besteht nun die Möglichkeit, dass Google seine anderweitig gesammelten Daten mit dieser IP-Adresse zusammenführt und so zum Beispiel Bewegungs- oder Interessenprofile erstellt. Da die Fonts datenschutzkonform auch lokal über Ihren Server einzubinden sind, hat das Gericht den Rechtfertigungsgrund des „berechtigten Interesses“ im Sinne von Art. 6 Abs. 1 DSGVO [siehe *3] grundsätzlich verneint.
So überprüfen Sie, ob Sie Google-Fonts verwenden
Unsicher, ob bei Ihnen Google Fonts verwendet werden? Ein Blick in den Quelltext bringt Klarheit.
Öffnen Sie Ihre Webseite im Browser und schauen Sie sich den Quelltext an.
Beim Chrome-Browser versteckt sich diese Funktion unter „Anzeigen“ -> „Entwickler“ -> „Quelltext anzeigen“.
Im Safari-Browser: „Entwickler“ -> „Seitenquelltext einblenden“ und in Edge klicken Sie mit der rechten Maustaste in die Seite und wählen dann „Seitenquelltext anzeigen“.
Den Quelltext durchsuchen Sie (Tastatur-Kommando „STRG+F) nun nach dem Begriff „fonts.googleapis.com“ oder „fonts.gstatic.com“.
Was Sie nun tun sollten, wenn Sie Google-Fonts verwenden
Ist Ihre Webseite mit WordPress erstellt, können Sie das kostenlose Plug-in „disable-remove-google-fonts“ installieren. Bei Joomla verrichtet das Plug-in „jmg-disable-google-font“ denselben Dienst.
Damit sollten Sie in der Regel auf der sicheren Seite sein.
Falls Sie weder WordPress noch Joomla verwenden oder das Plug-in nicht mögen, können Sie die gewünschte Schriftart herunterladen und auf Ihrem den Webspace hochladen.
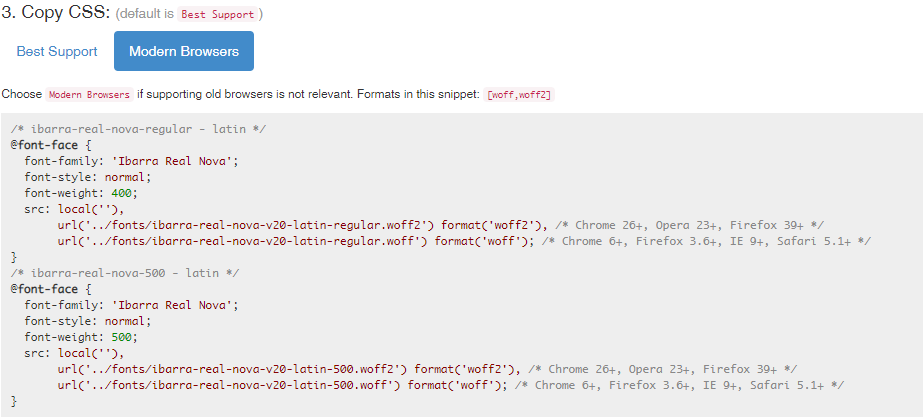
Zur Vorbereitung und dem Download nutzen Sie hierzu am besten den Service Google Web Fonts Helper von Mario Ranftl unter https://google-webfonts-helper.herokuapp.com/fonts
Mit einem FTP-Programm wie FileZilla können Sie dann die vorher heruntergeladenen WOFF2-Dateien auf Ihren Serverplatz hochladen. Eine gute Idee ist es, die Fonts in einen Ordner (sinnigerweise als „fonts“ benannt) hochzuladen.
Entfernen Sie dann in Ihrer Seite (Bitte vorher unbedingt eine Sicherheitskopie anfertigen) den Link auf die Google-Fonts.
Haben Sie bisher einen Link in dieser Art
<link href="https://fonts.googleapis.com/css2?family=Ibarra+Real+Nova:ital,wght@1,500&display=swap" rel="stylesheet">gehabt, so entfernen Sie diesen nun und kopieren den vom Google Web Fonts Helper generierten Block in Ihr CSS-File.

Achten Sie darauf, den Datei-Namen und Pfad ganz genau (bitte auch die Groß/Kleinschreibung übernehmen und auf Leerzeichen und Umlaute verzichten) zu übernehmen.
Wenn Sie Probleme beim Umsetzen haben, sprechen Sie uns einfach an! Wir helfen Ihnen gerne!
[*1] https://www.google.com/fonts
[*2] https://www.lhr-law.de/magazin/datenschutzrecht/google-fonts/
[*3] https://dejure.org/gesetze/DSGVO/6.html
[*4] https://google-webfonts-helper.herokuapp.com/fonts
